For this assignment, I had to find an ad campaign and create a new ad, using Adobe Photoshop or Illustrator, that would fit in with the original campaign. I was then required to create 6 or more consistently designed slides (including transitional slides) to present my new ad and show how it fits in. The original ad needed to be well designed, have at least one line of text, and include the company logo. The new ad needed to match the original dimensions and look like it was from the same campaign. No copying and pasting of elements from the original ad was allowed. I found Audi’s “Leave your phone while you drive” campaign.
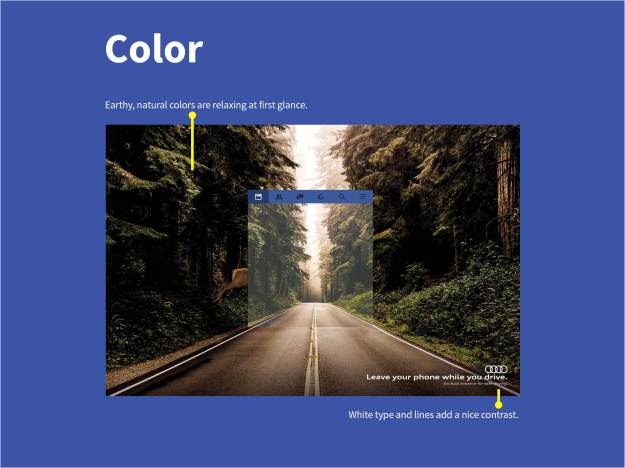
Original Ad

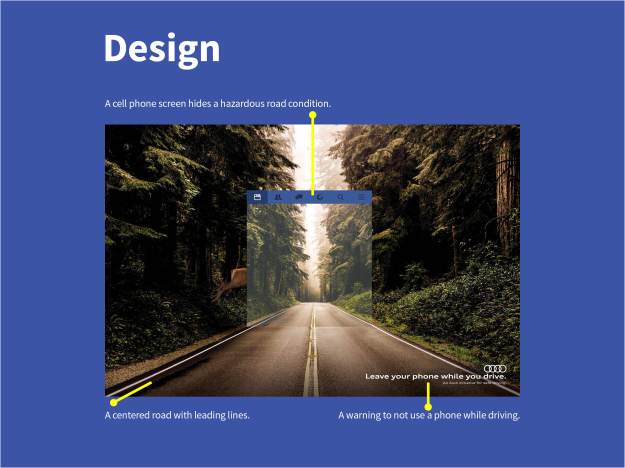
Original Design
The original ad has a centered road with leading lines that take your eye to the end of the road. You then notice the cell phone screen over the road and the deer’s hind quarters on the side. The implication is that an accident is about to occur because the driver was looking at his phone. In the lower right corner is a warning not to use your phone while you are driving. We also see the logo and a smaller message from Audi.

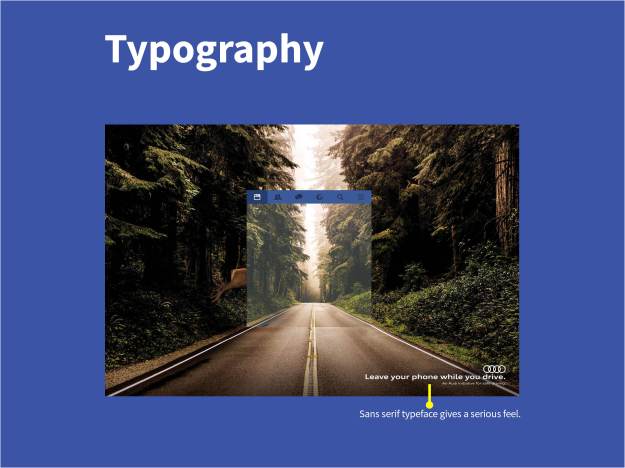
Original Typography & Color
In the original ad, the typography is a sans serif font, which lends to the seriousness of the warning. The white matches the lines in the road and ads contrast. The colors in the image are earthy and natural and feel calm and relaxing at first glance.


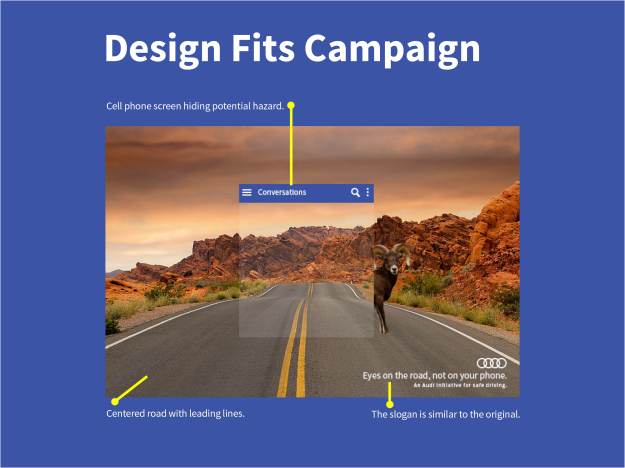
New Ad Design
For the new ad, I found an image of a centered road with leading lines surrounded by nice scenery. I copied the text messaging screen on my phone for the cell phone image. I chose a big horn sheep because the image reminds me of the Arizona desert. I had to recreate Audi’s logo and my new warning message fits in with the original campaign. Here is a link to Audi’s official website.

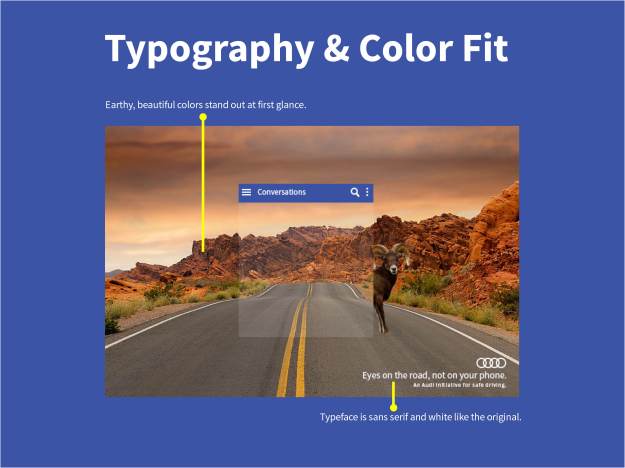
New Ad Typography & Color
I used Source Sans Pro regular for the font because it looked similar to the original ad. The typography is white and the image has earthy colors that follow the theme of Audi’s campaign.

Conclusion
I had a hard time finding an ad to work with and I was excited to come across this Audi campaign. I knew it would give me the chance to use some of the skills I’ve learned in Photoshop. Audi has two other ads in this campaign. In one, the road curves, but the driver sees it going straight over a cliff. The other one has the driver crossing a railroad track and not seeing that the crossing bars have come down. I think my ad fits in nicely.
Images Used